
Inhaltsverzeichnis:
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:32.
- Zuletzt bearbeitet 2025-01-22 16:55.
Mit Polymer . js , Sie kann Erstellen Sie Ihre eigenen HTML-Elemente und stellen Sie sie zu vollständigen, komplexen Webanwendungen zusammen, die sind skalierbar und wartbar. Es geht darum, neue (d. h. benutzerdefinierte) Elemente zu erstellen, die kann dann deklarativ in Ihren HTML-Seiten wiederverwendet werden, ohne deren Interna kennen oder verstehen zu müssen.
Was ist ein Polymergerüst?
Polymer ist eine Open-Source-JavaScript-Bibliothek zum Erstellen von Webanwendungen mit Webkomponenten. Die Bibliothek wird von Google-Entwicklern und -Mitwirkenden auf GitHub entwickelt. Moderne Designprinzipien werden als separates Projekt mit den Designprinzipien von Google für Material Design implementiert.
Ist Google Polymer tot? Polymer ist tot , es lebe Webkomponenten! Bis letztes Jahr konnten Sie Web Components nicht aufrufen, ohne es zu erwähnen Polymer . Polymer bietet eine einfache Möglichkeit, benutzerdefinierte Elemente für Ihre Webanwendungen zu erstellen.
Wofür wird Google Polymer verwendet?
Polymer ist eine JavaScript-Bibliothek benutzt für Erstellen von Webanwendungen mit Webkomponenten. Nun können Sie sich Webkomponenten als wiederverwendbare Elemente vorstellen, die benutzt in Webseiten oder Web-Apps. Das heißt du kannst auch verwenden es mit anderen JavaScript-Bibliotheken.
Wie macht man ein Polymerprojekt?
Einfaches App-Projekt einrichten
- Erstellen Sie ein Verzeichnis für Ihr App-Projekt. mkdir-App-CD-App.
- Initialisieren Sie Ihre App. Polymer CLI stellt Ihnen beim Einrichten Ihrer App einige Fragen.
- Wählen Sie Polymer-2-Anwendung.
- Geben Sie einen Namen für Ihre App ein.
- Geben Sie einen Namen für das Hauptelement in Ihrem Projekt ein.
- Geben Sie eine Beschreibung für Ihre App ein.
Empfohlen:
Wie funktioniert ein digitales Ohmmeter?

Das digitale Amperemeter verwendet einen Shunt-Widerstand, um eine kalibrierte Spannung proportional zum fließenden Strom zu erzeugen. Wie im Diagramm gezeigt, müssen wir zum Ablesen des Stroms zunächst den zu messenden Strom mit einem bekannten Widerstand RK in eine Spannung umwandeln. Die so entwickelte Spannung wird kalibriert, um den Eingangsstrom abzulesen
Wie funktioniert das Endomembransystem?

Das Endomembransystem besteht aus einer Reihe von Kompartimenten, die zusammenarbeiten, um Proteine und Moleküle zu verpacken, zu markieren und zu versenden. In Ihren Zellen besteht das Endomembransystem sowohl aus dem endoplasmatischen Retikulum als auch aus dem Golgi-Apparat. Diese Kompartimente sind Membranfalten, die in Ihren Zellen Röhren und Säcke bilden
Wie funktioniert Zupfen und Abrieb?

Zupfen ist, wenn Schmelzwasser von einem Gletscher um Klumpen von rissigem und gebrochenem Gestein gefriert. Abrieb ist, wenn Gestein an der Basis gefroren ist und die Rückseite des Gletschers das Gestein abkratzt. Frost-Tauwetter ist, wenn Schmelzwasser oder Regen in Risse im Grundgestein, normalerweise die Rückwand, eindringt
Wie funktioniert lacI?

Der lac-Repressor (LacI) arbeitet mit einem Helix-Turn-Helix-Motiv in seiner DNA-Bindungsdomäne, das basenspezifisch an die große Furche der Operatorregion des lac-Operons bindet, wobei Basenkontakte auch durch Reste von symmetrieverwandten . hergestellt werden Alpha-Helices, die 'Scharnier'-Helices, die tief in der kleinen Furche binden
Wie heißt das Polymer der Nukleinsäuren?

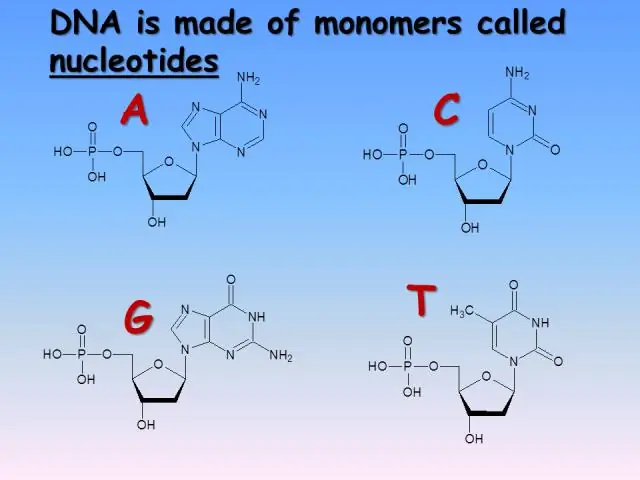
Sie bestehen aus Nukleotiden, den Monomeren, die aus drei Komponenten bestehen: einem 5-Kohlenstoff-Zucker, einer Phosphatgruppe und einer stickstoffhaltigen Base. Wenn der Zucker eine zusammengesetzte Ribose ist, ist das Polymer RNA (Ribonukleinsäure); leitet sich der Zucker als Desoxyribose von Ribose ab, ist das Polymer DNA (Desoxyribonukleinsäure)
